WeVelで指定したURLをキャプチャした際の画像ファイル名やサイズを指定するは、簡単なスクリプトで実現できます。
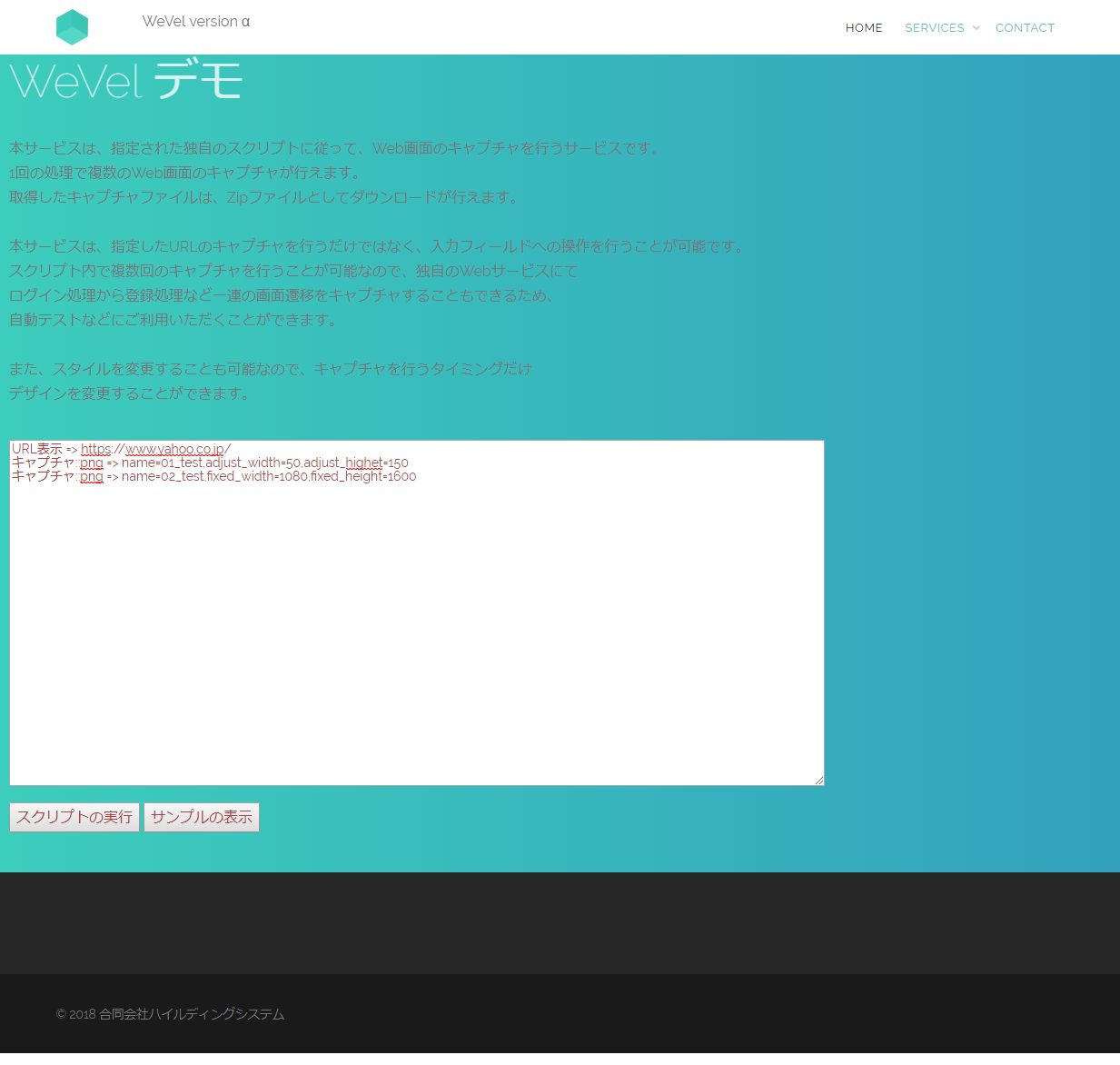
以下のようにテキストエリアにスクリプトを記載します。
—————————————————
URL表示 => {表示するURL}
キャプチャ::{画像フォーマット} => name={ファイル名},adjust_width={幅の補正},adjust_height={高さの補正}
キャプチャ::{画像フォーマット} => name={ファイル名},fixed_width={幅の固定},adjust_height={高さの固定}
—————————————————
指定したURLをキャプチャすると高さや幅が想定したサイズにならないケースがあります。
そういった場合にサイズを微調整したい場合は、adjust_widthとadjust_heightを指定すると
現在のサイズに指定したサイズ分を加算してキャプチャします。
固定サイズで出力したい場合は、fixed_widthとfixed_heightを指定すると
現在のサイズに関わらず指定したサイズにてキャプチャします。
—————————————————
URL表示 => https://www.yahoo.co.jp/
キャプチャ::png => name=01_test,adjust_width=50,adjust_highet=150
キャプチャ::png => name=02_test,fixed_width=1080,fixed_height=1600
—————————————————
上記ではサイズ調整と固定サイズの両方のサンプルを出力します。
「スクリプトの実行」ボタンを押下すると、キャプチャ処理が行われます。
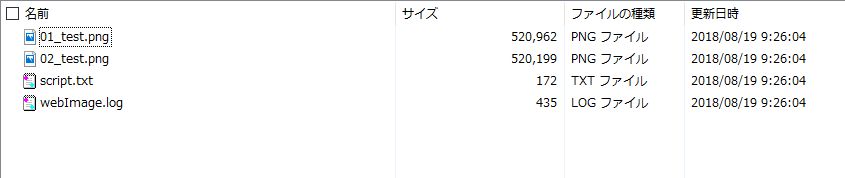
暫くするとZIPファイルをダウンロードできますので、中身を確認します。
nameで指定した名称でファイルが作成されています。
上記はadjustにてサイズを微調整したサンプルです。
上記はfixedにてサイズを固定したサンプルです。
スクロールが残った状態でキャプチャされているのが分かります。