WeVelでWeb画面のテキストボックス、ラジオボタン、チェックボックス、プルダウンを操作したい場合は、入力値を指定することで簡単に実現できます。
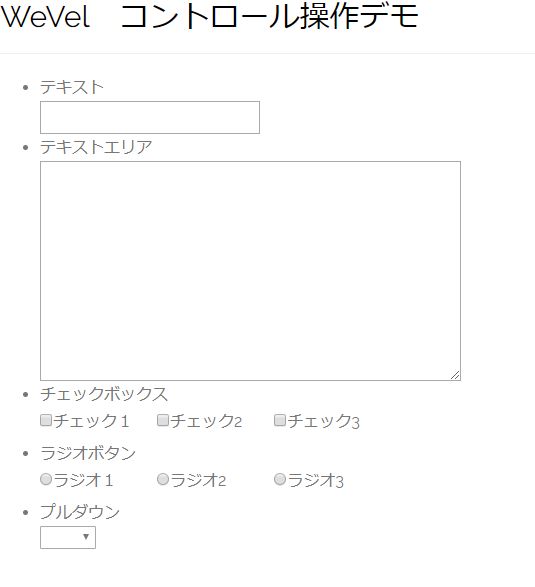
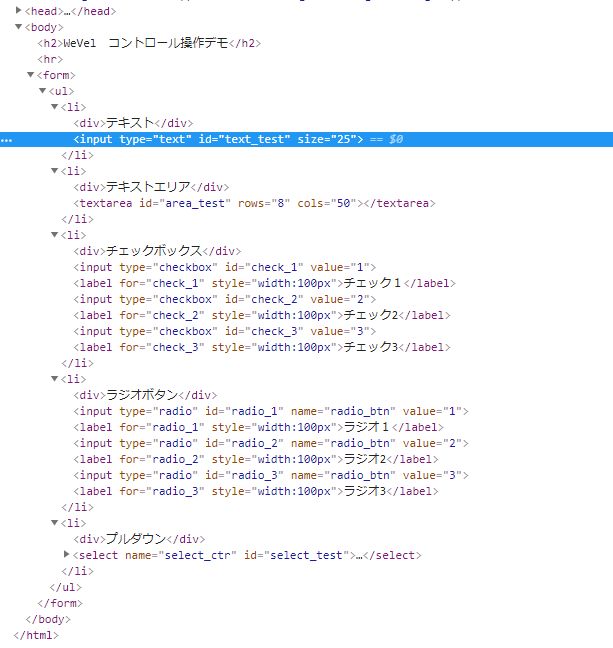
上記のようなテキストボックス、テキストエリア、チェックボックス、ラジオボタン、プルダウンに任意の値を設定したい場合、まずは操作したいコントロールのIDなどを調べます。
WeVelでこれらのコントロールに値を設定する場合は、以下のようにテキストエリアにスクリプトを記載します。
—————————————————
URL表示 => https://app.hyldingsystem.work/captureService/capture/control
入力::#text_test => テキストボックス!
入力::#area_test => テキストエリア!
入力::#check_2 => 2
入力::#radio_3 => 3
入力::#select_test => 4
キャプチャ::png
—————————————————
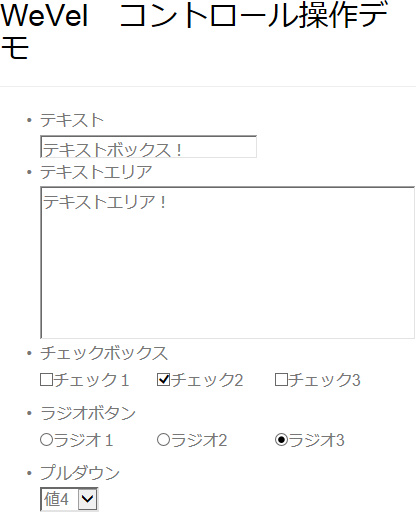
WeVelで上記のスクリプトを実行した結果は以下の通りです。