WeVelでテキストボックスに入力を行ったり、ボタンをクリックすることは、簡単なスクリプトにて実現できます。
以下のようにテキストエリアにスクリプトを記載します。
—————————————————
URL表示 => {表示するURL}
入力::{検索条件} => {入力したい値}
クリック::{検索条件} => {最大の待機時間(ミリ秒)}
—————————————————
検索条件には、IDを指定とHTMLのタグを指定する2つの方法が存在しますが、
今回はIDを指定する方法について説明します。
IDとは、HTMLのid属性を意味します。
HTMLでは、同一文書内で1つのIDは、同じ文書内で1か所だけ使用するルールとなっております。
そのため、IDを指定することで操作したいテキストボックスを特定することができます。
例えば、Yahoo!で検索したい場合にテキストボックスに検索文字列を入力しますが、
このテキストボックスに設定されたIDを調べることで、WeVelから自動的にテキスト入力が行えるようになります。
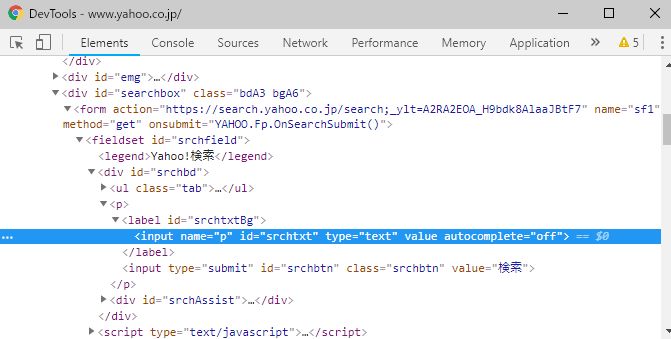
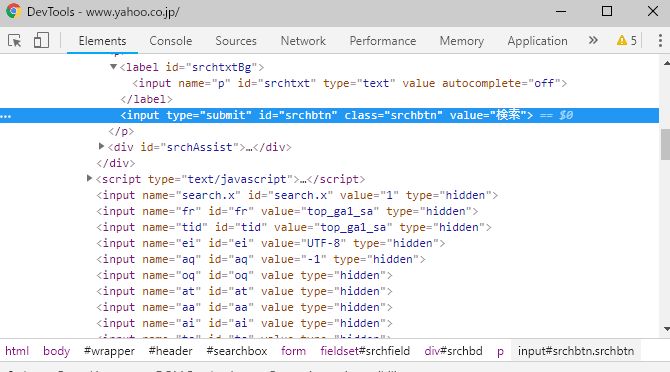
ChromeなどでF12を押すと、デベロッパー・ツールを起動することができます。
このツールで検索のテキストボックスを調べると、IDが「srchtxt」であることが分かります。
同様に検索ボタンを調べると、IDが「srchbtn」であることが分かります。
上記の手順でIDが確認できたら、スクリプトの作成を行います。
今回は、Yahoo!で「花火大会」を検索した結果をキャプチャしてみます。
なお、検索条件にIDを指定しますが、ID指定時は先頭に#を付与してください。
また、検索ボタンをクリックした後に、Webページの読み込みに時間がかかる場合もあるので
最大20秒まで待機するように設定します。
—————————————————
URL表示 => https://www.yahoo.co.jp/
入力::#srchtxt => 花火大会
クリック::#srchbtn => 20000
キャプチャ::png
—————————————————
WeVelで上記のスクリプトを実行した結果は以下の通りです。