WeVelでテキストボックスに入力を行ったり、ボタンをクリックすることは、簡単なスクリプトにて実現できます。
以下のようにテキストエリアにスクリプトを記載します。
—————————————————
URL表示 => {表示するURL}
入力::{検索条件} => {入力したい値}
クリック::{検索条件} => {最大の待機時間(ミリ秒)}
—————————————————
検索条件には、IDを指定とHTMLのタグを指定する2つの方法が存在しますが、
今回はタグを指定する方法について説明します。
HTMLでは、同一文書内で同一のタグは複数の箇所に記載することが出来ます。
そのため、タグを指定することで操作したいテキストボックスを属性値などで特定する必要があります。
例えば、Yahoo!で検索したい場合にテキストボックスに検索文字列を入力しますが、
このテキストボックスに設定されたタグを調べることで、WeVelから自動的にテキスト入力が行えるようになります。
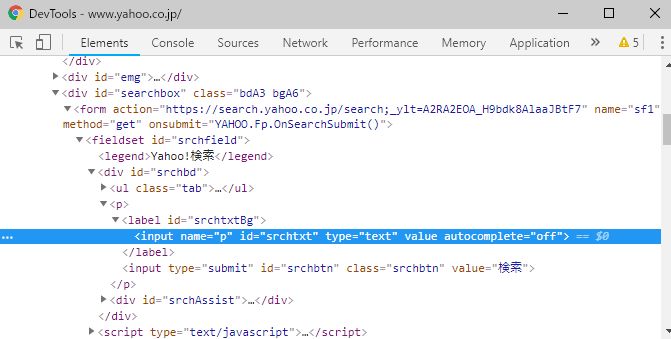
ChromeなどでF12を押すと、デベロッパー・ツールを起動することができます。
このツールで検索のテキストボックスを調べると、タグが「input」であることが分かります。
また、属性に「name=”p”」という記載があります。
これは、「name」という属性が「p」という値であることを意味します。
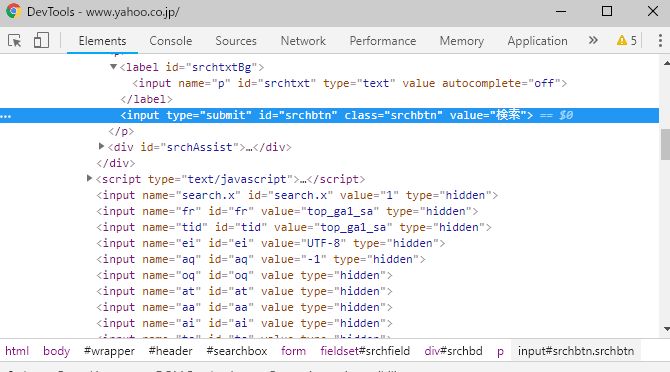
同様に検索ボタンを調べると、タグが「input」であることが分かります。
また、属性に「value=”検索”」という記載があります。
これは、「value」という属性が「検索」という値であることを意味します。
上記の手順でタグと属性が確認できたら、スクリプトの作成を行います。
今回は、Yahoo!で「花火大会」を検索した結果をキャプチャしてみます。
また、検索ボタンをクリックした後に、Webページの読み込みに時間がかかる場合もあるので
最大20秒まで待機するように設定します。
—————————————————
URL表示 => https://www.yahoo.co.jp/
入力::input「name=p」 => 花火大会
クリック::input「value=検索」 => 20000
キャプチャ::png
—————————————————
WeVelで上記のスクリプトを実行した結果は以下の通りです。