WeVelでWebページ内の文字列を取得して再利用する場合は、
変数を使用することで簡単に実現できます。
■フォーマット
値取得::検索条件 => name=変数名,regex=正規表現,prefix=接頭辞,suffix=接尾辞,targetAttribute=取得対象の属性名
※正規表現にカンマを使用する場合は、「@COMMA@」と記載する。
| 項目 | 必須 | 設定内容 |
| 検索条件 | 〇 | 検索条件にはIDを指定する方法とタグを指定する方法があります。タグを指定する場合は、属性で絞り込むことが可能です。
複数の要素が一致した場合、$にてインデックスを指定することが可能。インデックスが未指定の場合は、最初に見つかった要素を対象とする。 |
| 変数名 | 取得した値を格納する変数名を指定する。未指定の場合、valueという変数名で格納する。 | |
| 正規表現 | 取得した値に対して、正規表現を利用して最初にマッチングした部分だけを抜き出して、変数に格納する。
未指定の場合は取得した値をそのまま変数に格納する。 |
|
| 接頭辞 | 取得した値に接頭辞を付与したい場合に指定する。 | |
| 接尾辞 | 取得した値に接尾辞を付与したい場合に指定する。 | |
| 取得対象の属性名 | 条件に一致したタグの値ではなく、属性値を変数に格納したい場合は、取得したい属性名を指定する。未指定の場合はタグの値を取得する。 |
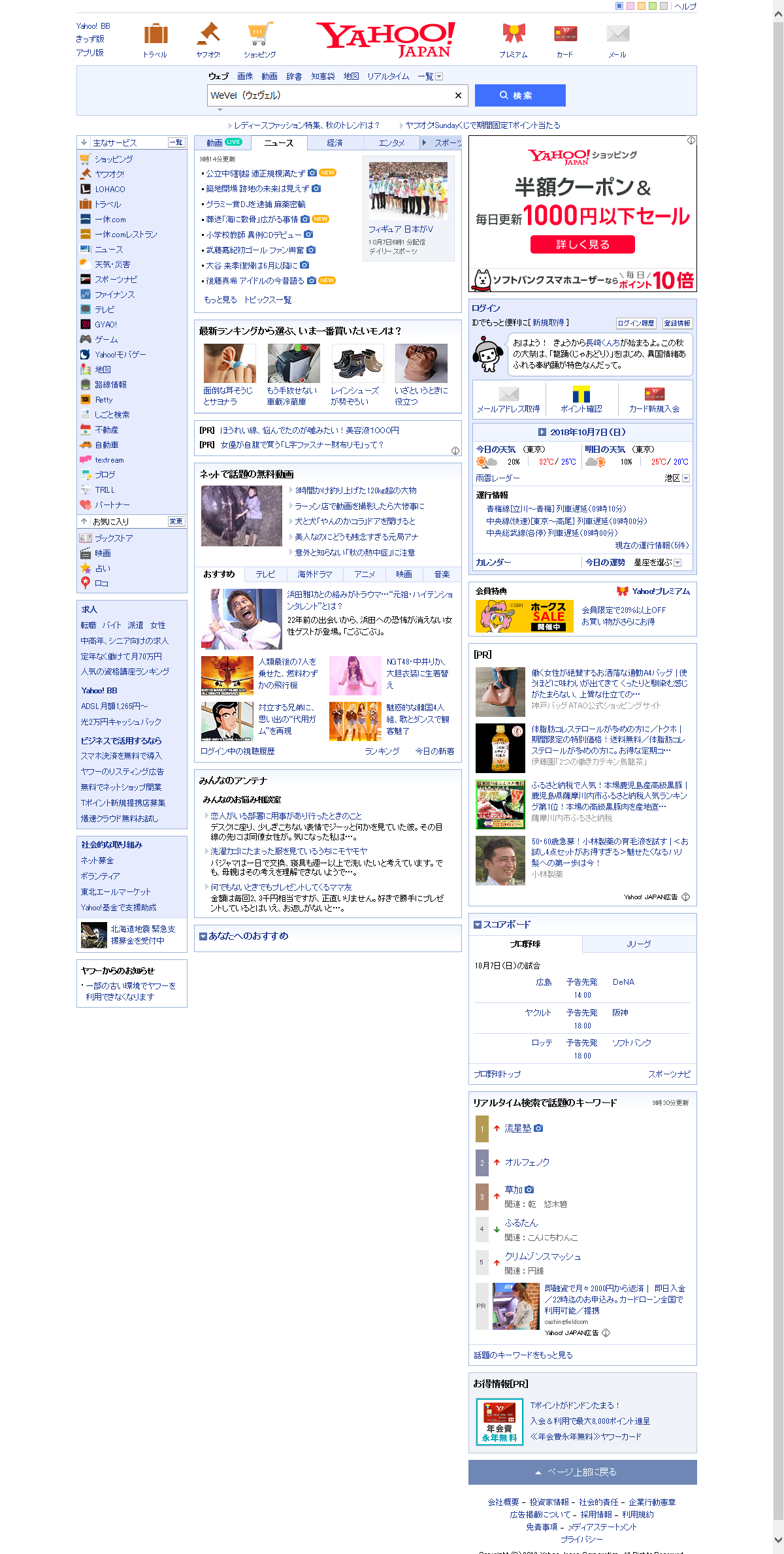
Web画面から2番目のタグの値を取得して、Yahoo!の検索文字列に設定するケースは、以下のように記載することで実現できます。
—————————————————
URL表示 => http://hyldingsystem.co.jp/%E8%A3%BD%E5%93%81/
値取得::h3$1 => name=h3の値
URL表示 => https://www.yahoo.co.jp/
入力::#srchtxt => %{h3の値}
キャプチャ::png => fixed_width=1200
—————————————————
スクリプトの実行結果は以下の通りです。