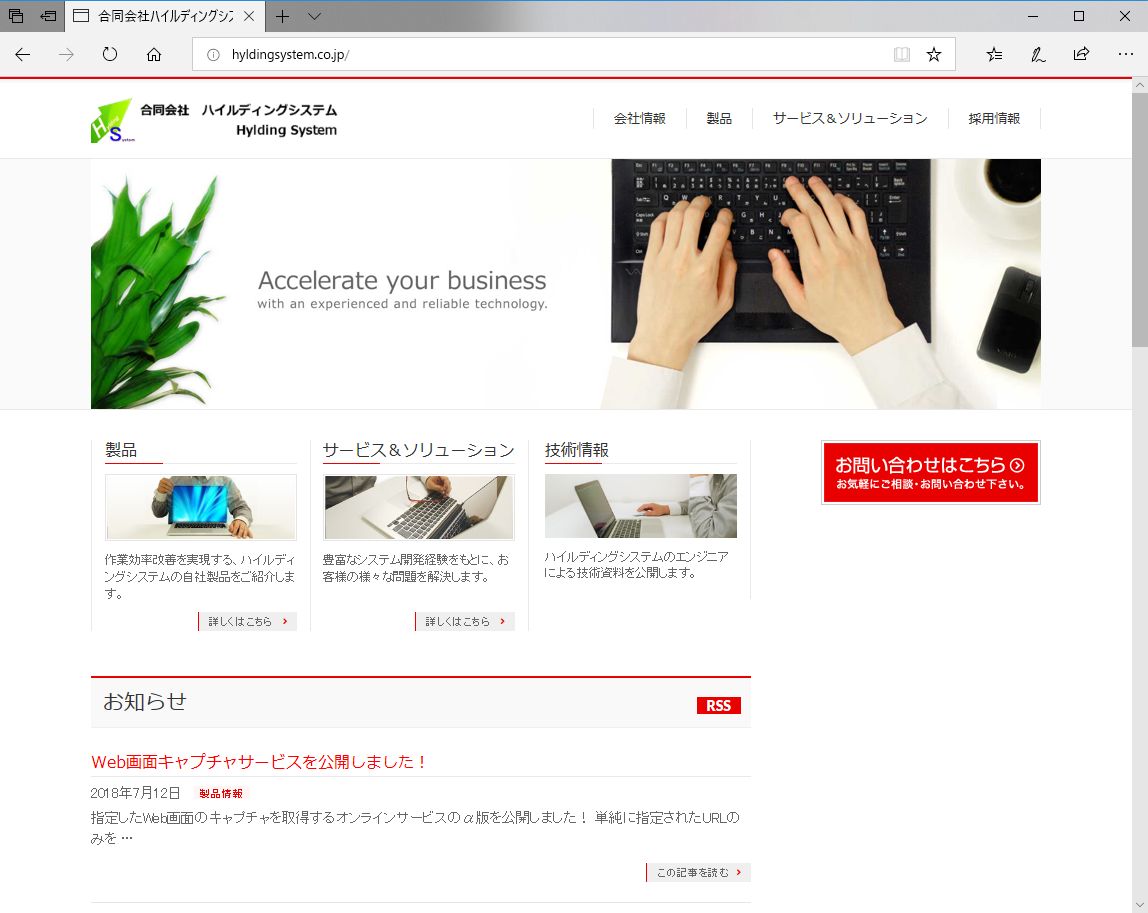
WeVelでWeb画面をキャプチャする際に画像を一括で削除してキャプチャしたい場合は、タグの属性を操作することで簡単に実現できます。
上記のWebページでは様々な画像が配置されています。これらの画像を一括で削除したい場合は、以下ようにテキストエリアにスクリプトを記載します。
—————————————————
URL表示 => http://hyldingsystem.co.jp/
属性設定::img => style=display:none
キャプチャ::png => fixed_width=1200
—————————————————
属性設定でimgタグを指定すると、それと一致する全てのタグに対して”display:none”が適用されます。
WeVelで上記のスクリプトを実行した結果は以下の通りです。
1つずつ属性を操作したい場合は、IDやnameを指定してタグを特定しますが、今回のように一括で処理したい場合は、タグやクラス名を指定することで制御が可能です。