WeVelでWeb画面をキャプチャする際に不要なヘッダや広告を削除した状態でキャプチャしたい場合は、タグの属性を操作することで簡単に実現できます。
上記のWebページのようにヘッダ部に会社ロゴ、検索エリア、メニューが設定されていたり、右側に広告エリアが存在するWebページをよく見かけます。今回は①~④の表示内容を削除してからキャプチャしたいと思います。
属性を設定する場合、以下のようにテキストエリアにスクリプトを記載します。
—————————————————
URL表示 => {表示するURL}
属性設定::{検索条件} => {設定する属性の内容}
—————————————————
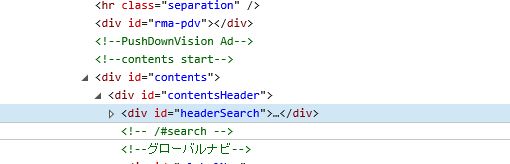
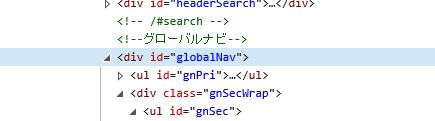
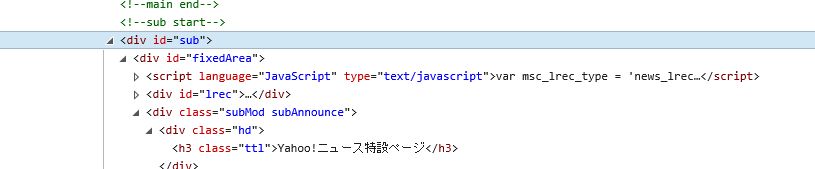
F12キーで開発者ツールにてHTMLの要素を調べると、上記は以下のタグで表示されていることが分かります。
①の会社ロゴはdivタグのidがheaderで構成されています。
②の検索エリアはdivタグのidがheaderSearchで構成されています。
③のメニューはdivタグのidがglobalNavで構成されています。
④の広告エリアはdivタグのidがsubで構成されています。
上記により①~④のタグは特定できたので、後は非表示のstyle設定を行えば良いです。
—————————————————
URL表示 => https://headlines.yahoo.co.jp/hl?a=20180908-00010000-wmap-soci
属性設定::#header => style=display:none
属性設定::#headerSearch => style=display:none
属性設定::#globalNav => style=display:none
属性設定::#sub => style=display:none
キャプチャ::png
—————————————————
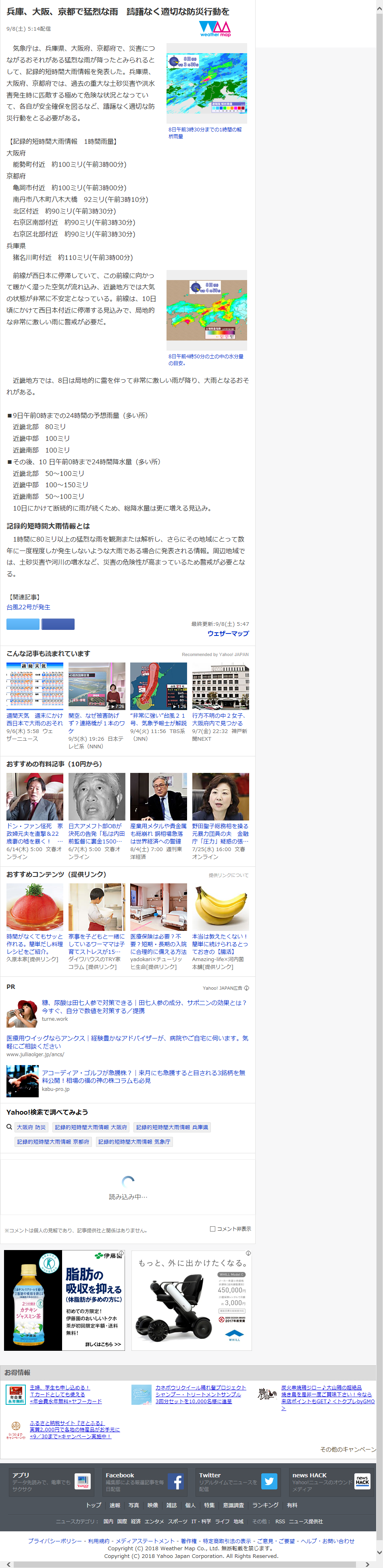
WeVelで上記のスクリプトを実行した結果は以下の通りです。
今回、ページ下部の広告やフッタは削除していないので残っていますが、これらもF12でタグを特定して属性設定を行うことで削除することが出来ます。